Studymaniac
My biggest project yet
I don't even know where to start. Studymaniac "(https://studymaniac.de)" is the biggest project I've ever worked on.
In this post, I want to split the project into its different parts and explain them in detail.
Studymaniac is the project I discuss in "How I built my first startup" and "My Vision for Online Education".

Creator platform
Studymaniac originally started with students creating online courses for each other to earn money. To make this possible, I built a platform that significantly reduces the time it takes to create a course.

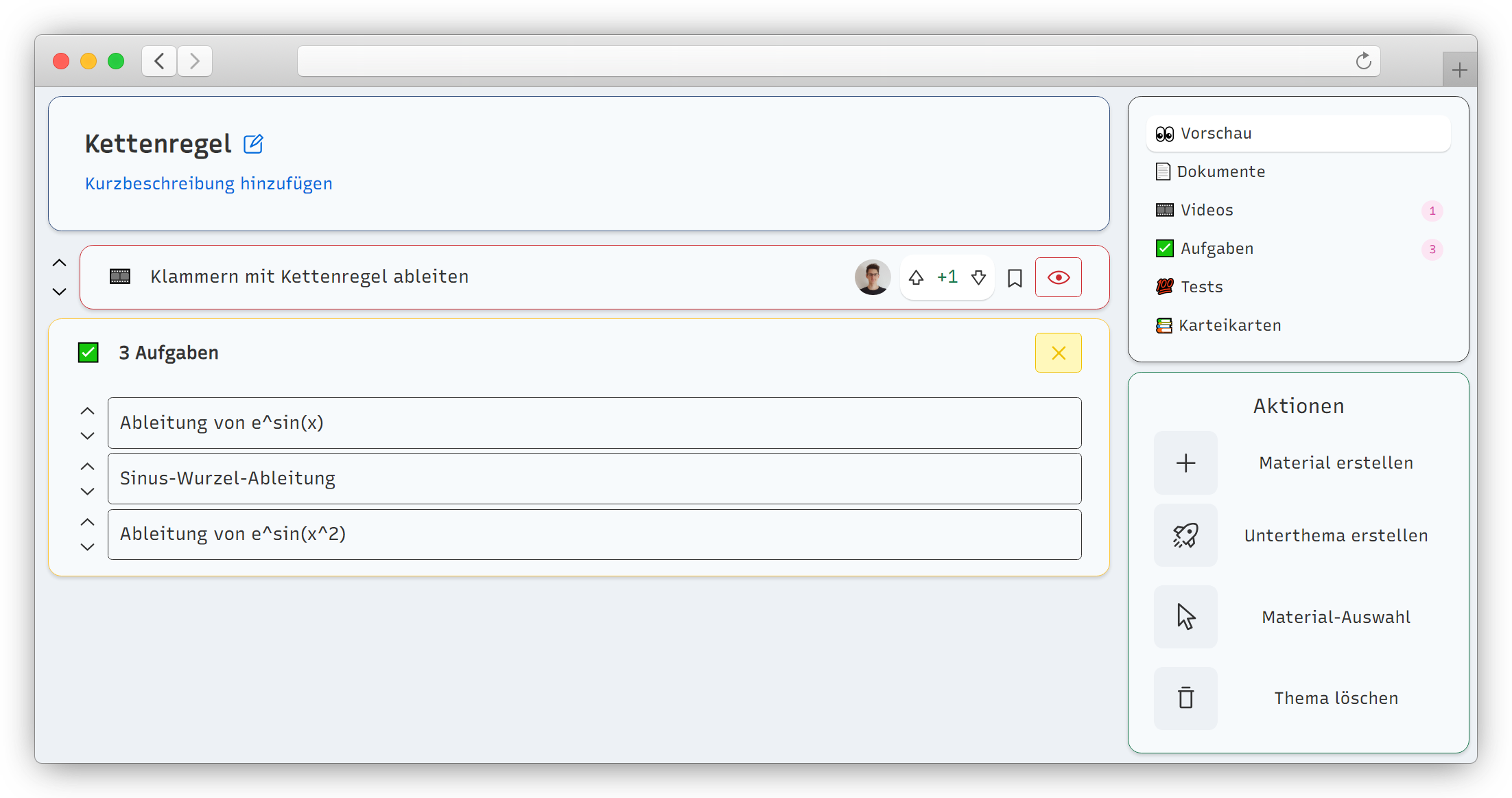
It works like this: Student A wants to create a math course for business students in Munich. Luckily, the platform already has courses for the university in Hamburg, Cologne, Berlin, and Mannheim. Student A can now add the relevant topics (or create them if not there already) and then quickly go through existing material to include in the course.
The topic tree
After some courses were created, a tree of topics emerged where every topic had a parent and potentially children. The marginal effort necessary for the next course would significantly decrease as the platform grows.
Here you can see a small screenshot of a part of a visualization of the global topic tree:

I encountered the following challenges with this system:
1. How do I account for different topic structures in different courses?
There is one global tree that the website admin can modify. Every single course is a local representation of this tree, meaning that topics can be moved around and completely restructured according to the needs of the course. Thus, every topic can have multiple parents and children, making our topic database a graph. The way topics are handled allows for much flexibility while still enabling maximum collaboration throughout different courses.
2. How to keep the topic tree clean?
Even though there are thousands of topics, the number of potential topics is finite. Whenever a tutor creates a topic, an administrator receives an email to accept it to the global tree. If a topic is created multiple times, meaning the same, an administrator can easily merge them (not so easy in the backend, but easy for the user). Additionally, the user is prompted with existing topics that would fit best to add when he tries to create a new topic and is informed about the enormous benefits of adding existing topics (e.g., already having reviewed materials).
Automatic cleaning processes are also running every week to eliminate empty topics.
The learning materials
From my previous experience with mawiwi.de, I knew that videos, practice questions, and tests were the most essential types of materials. However, documents and notes were also appreciated by my users, according to a survey I conducted. From talking to students in subjects other than business/IT and scanning the web, I decided also to offer flashcards.
My main requirement was that the materials be easy to create and edit directly on the platform. While I still included video and PDF uploads, I made sure to discourage them due to 2 main concerns heavily:
- They are hard to edit (to fix mistakes, improve the material)
- They are hard to translate into other languages
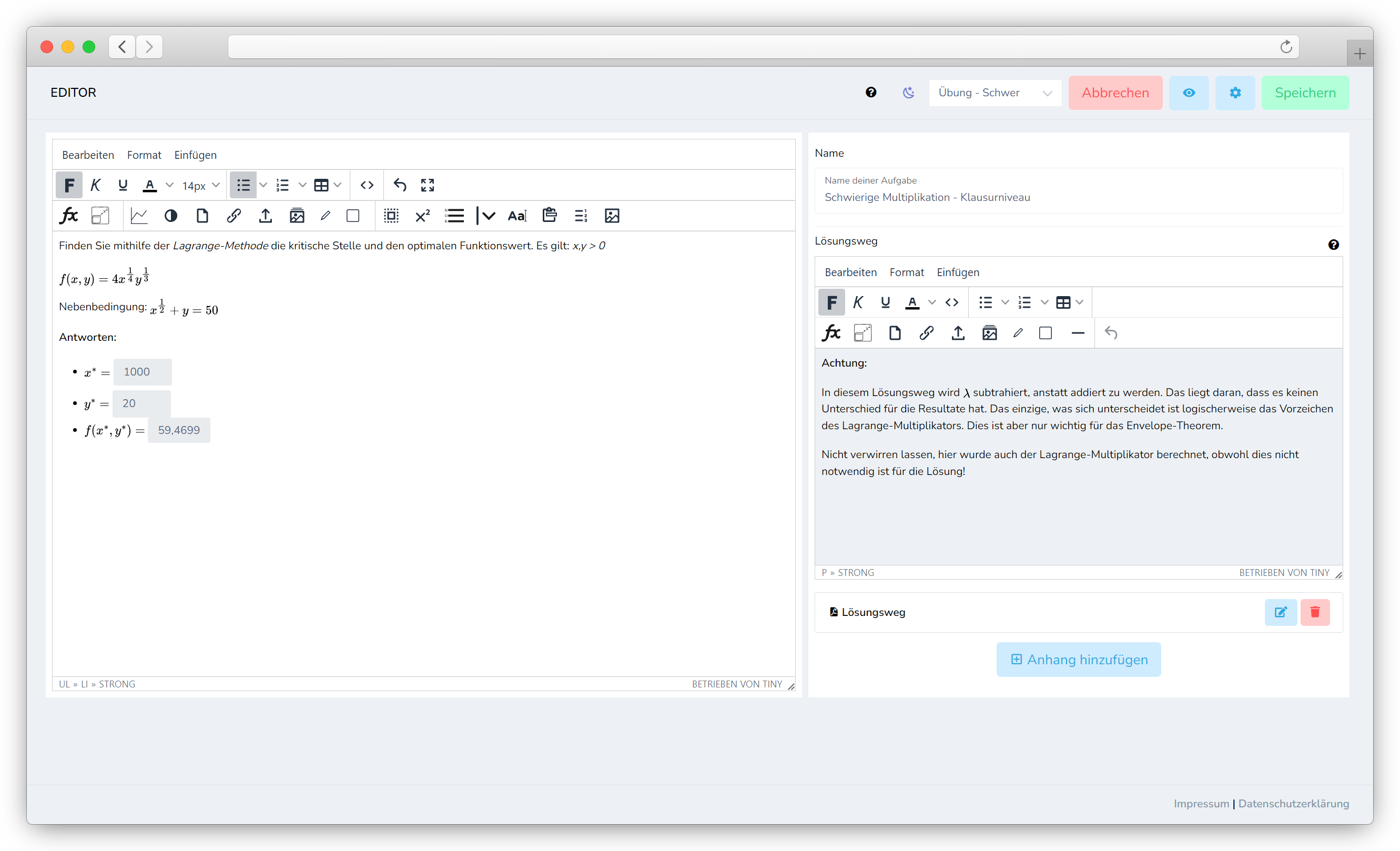
To meet my requirements, I decided to build a WYSIWYG (what you see is what you get) editor for interactive tasks, documents, and flashcards - essentially replacing PDFs, analog flashcards, and old-school problem sets.
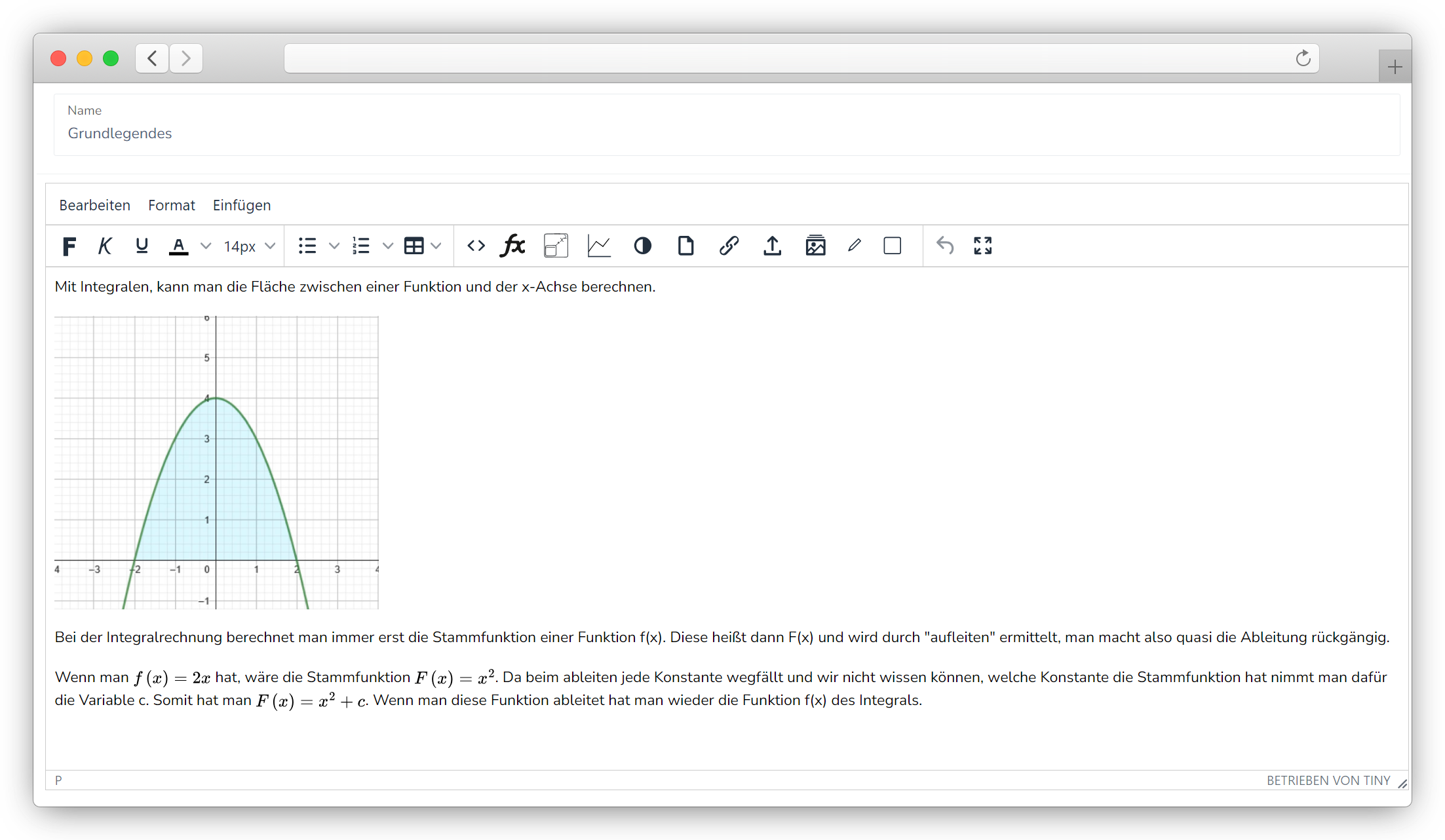
Interactive tasks
All tasks on the platform are interactive. A user can enter a solution and get instant feedback. The editor allows you to ask for simple text inputs, Single/Multiple Choice, Math formulas, Freetext, Drag'n'Drop, Matching, Sorting, and even Drawing. Additionally, there are a lot of support functions for creators. For example, you can easily add graphics with tldraw or draw.io, add interactive math functions in the editor, write latex, add tables or charts, link topics, and much more.
A feature that sped up the work of many tutors was the ability to take a picture or screenshot of a (handwritten) text, and then an OCR would automatically create the task for you (including math formulas).

I recently added the opportunity to take a picture of a task and a solution. The platform will automatically create the complete task for you including the interactive answer fields.
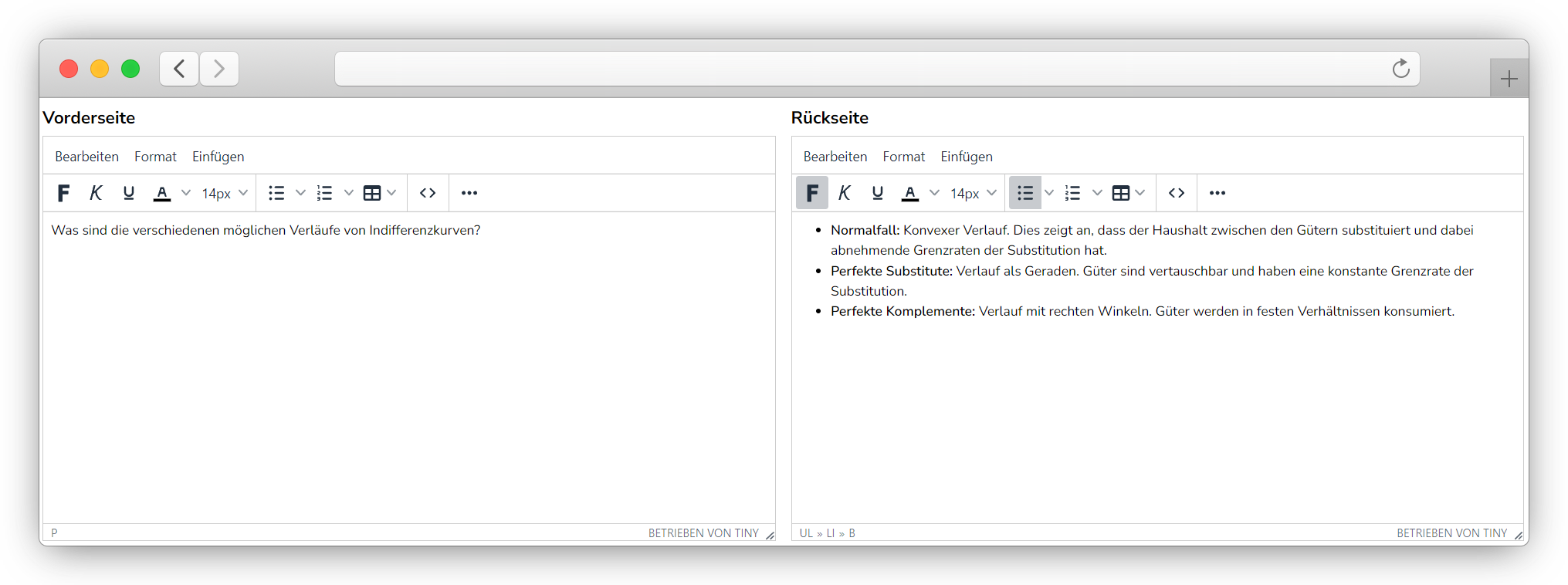
Documents & Flashcards
The document and flashcards editor are very similar to the interactive task editor, just without the ability to create interactive answer fields.

For documents, I also added the ability to link other websites.

Because I only had one week to develop a flashcard app using Flutter, I enabled students to export the flashcards of a course for Anki as well.
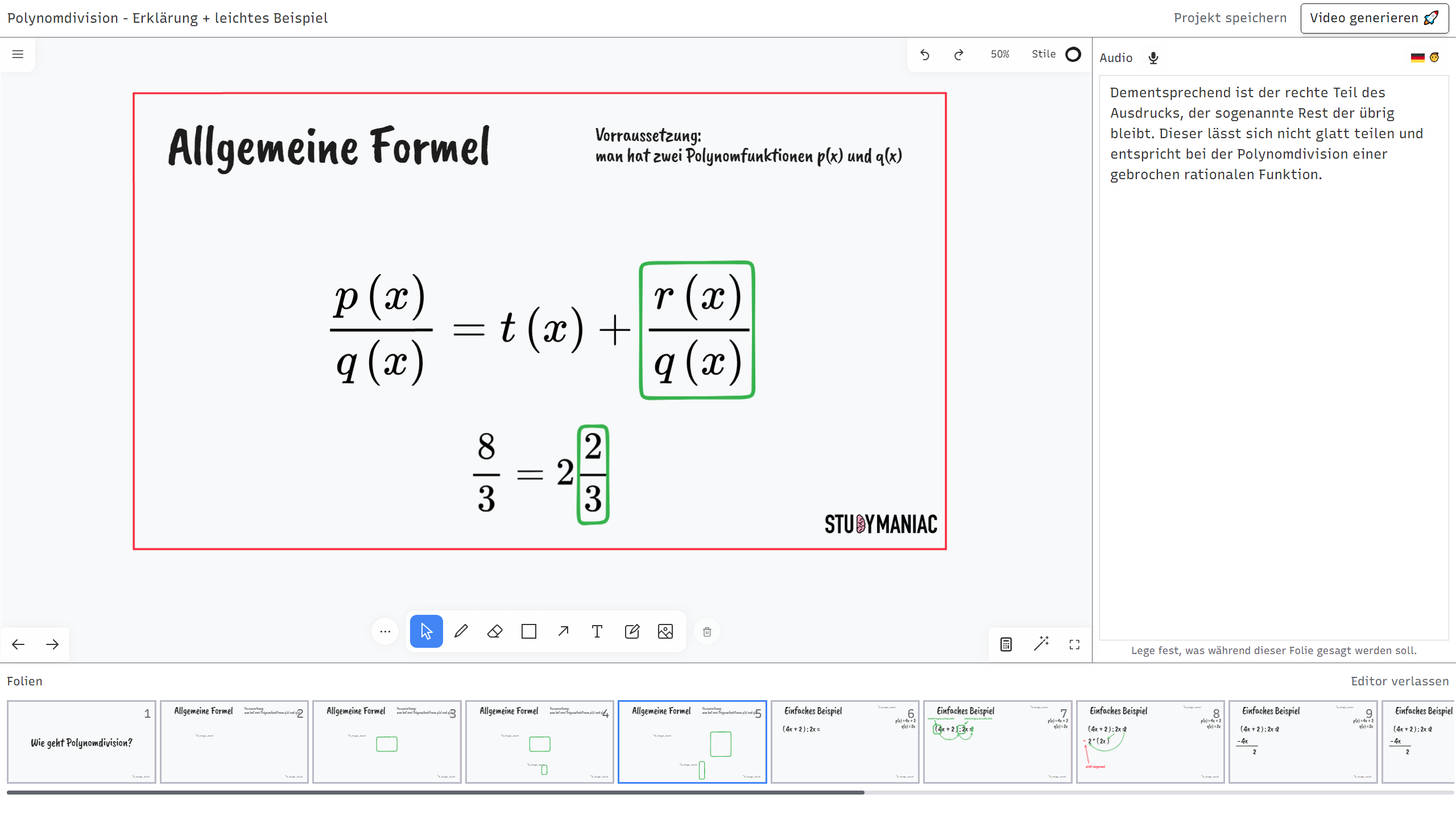
Videos
Producing videos is a huge pain. It takes hours of work to create videos, which makes it unlikely someone will make them. If there is a mistake in an educational video, you often have to redo it completely. But videos are so important to many learners, as YouTube has shown.
My solution was a web-based editor for educational videos that reduced the time spent per video by 80%+, enabled easy editing in minutes, and potentially made videos accurately translatable into other languages (even the visuals).

I have a post only about this project here.
Also, I added embedding of YouTube videos and the ability to upload your Videos to our CDN.
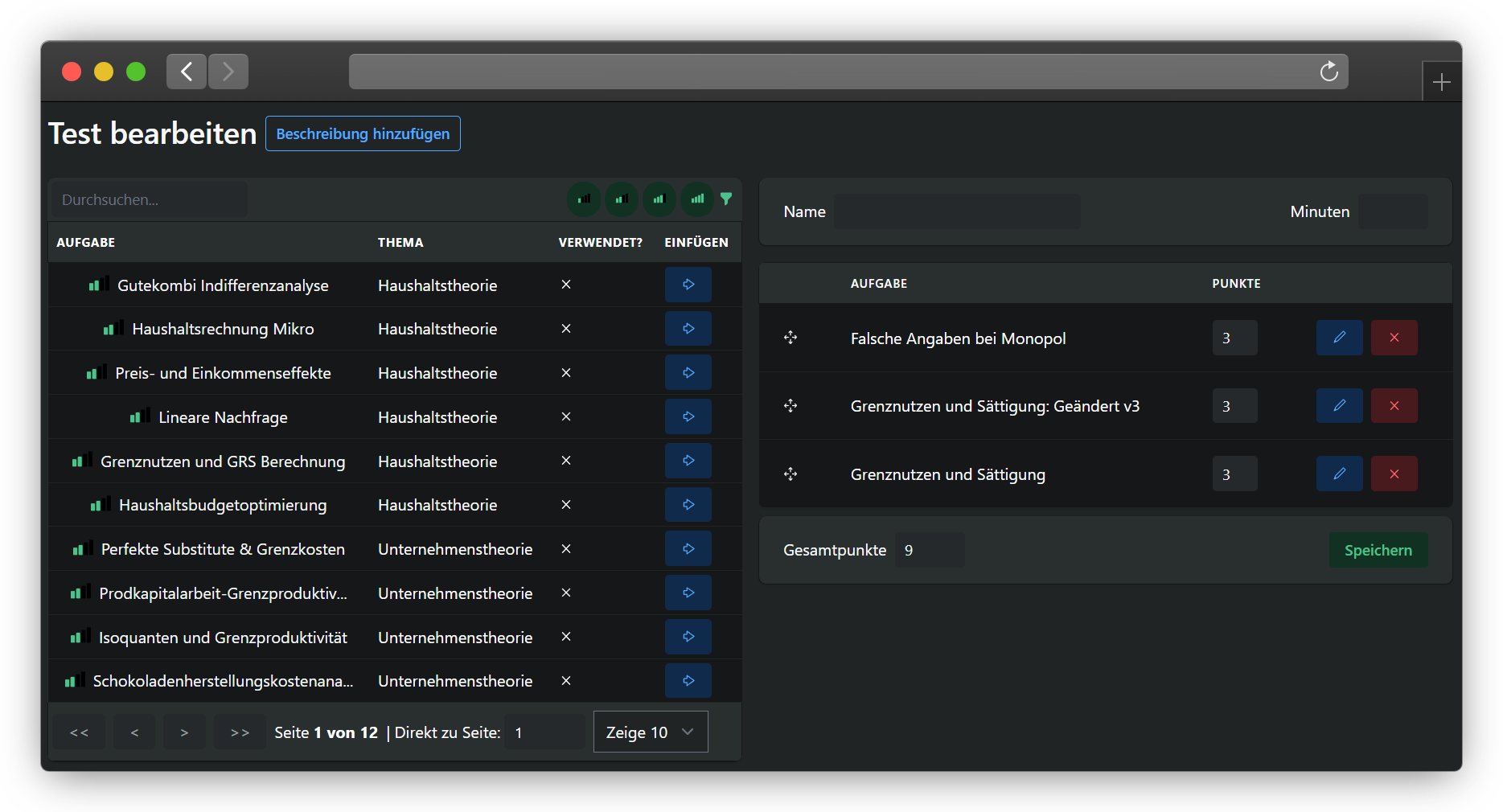
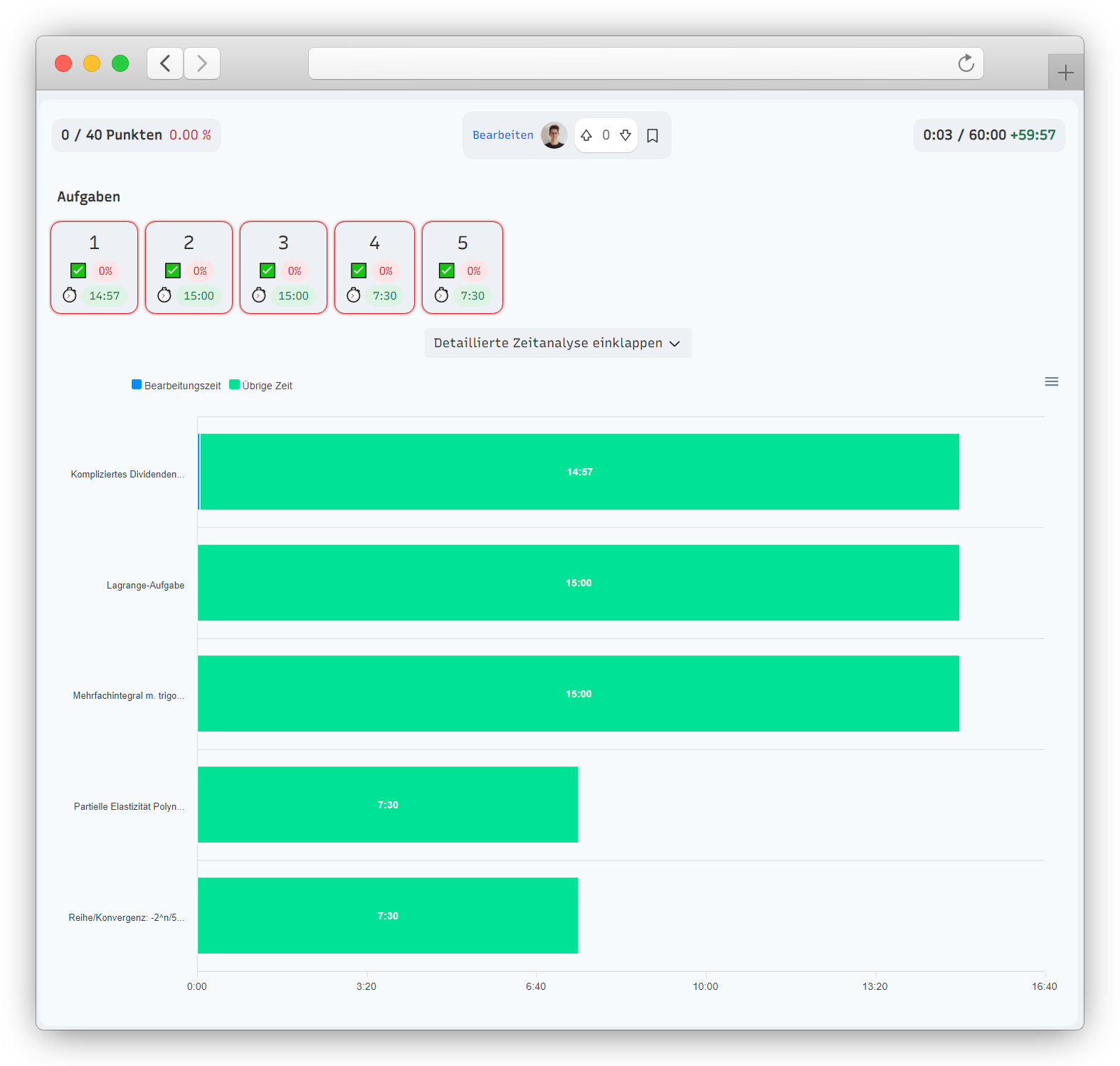
Tests
Often used as mock exams, you can also group tasks into tests. You can add a time limit and assign points per task. After completing the test, users get instant feedback on their scores, including a detailed analysis of the time spent per task and where they need to improve.

Collaboration
The editors on the platform enable collaboration. But this is just half of it. You also need an intelligent version control system to power such a system. Everyone needs to be able to change any material without actually affecting other courses.
Setting up a version control experience for non-technical users took a lot of work. I built a system where you can always pick a version, and the materials are versioned per course and material. Therefore, anyone can choose any version at any time. If someone updated your material, you can see it in the dashboard and evaluate whether you want to upgrade it for your course.
User management
In comparison to the topics and materials, this was easy.
- Open access: Everyone can access a course
- Code access: You can only enter with a code. The tutor can generate and customize the codes (how many uses, how long they are valid, etc.)
- Organization access: Only people with an email from a particular organization can enter (e.g., only students of one particular university)
- Paid access: You can only enter if you paid for the course

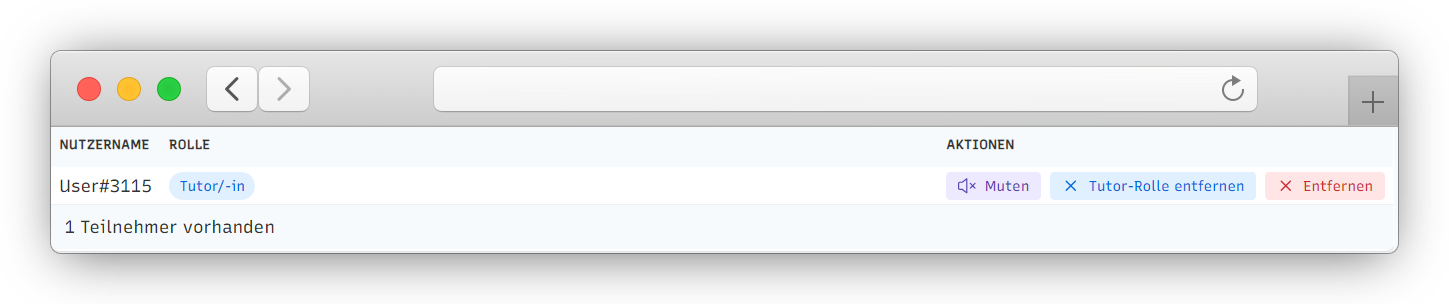
The tutor can always remove joined users. If someone is misbehaving in the comments or with suggestions, the tutor can "mute" the users, meaning he can't comment or suggest anymore. Enforcing organization access also makes it possible to remove the option to recreate an account if someone is misbehaving.
Documentation
While there is some documentation inside the software, I also created a documentation website using Docusaurs, which was pretty fun.

Student platform
As mentioned in my vision, I deem the learning content necessary to be available on a platform that enhances the learning experience. Therefore, I optimized the platform in multiple feedback rounds with users. The journey is far from over, but it is all about incrementally improving step-by-step.

Let's go through the most important features of the student platform:
Course Structure
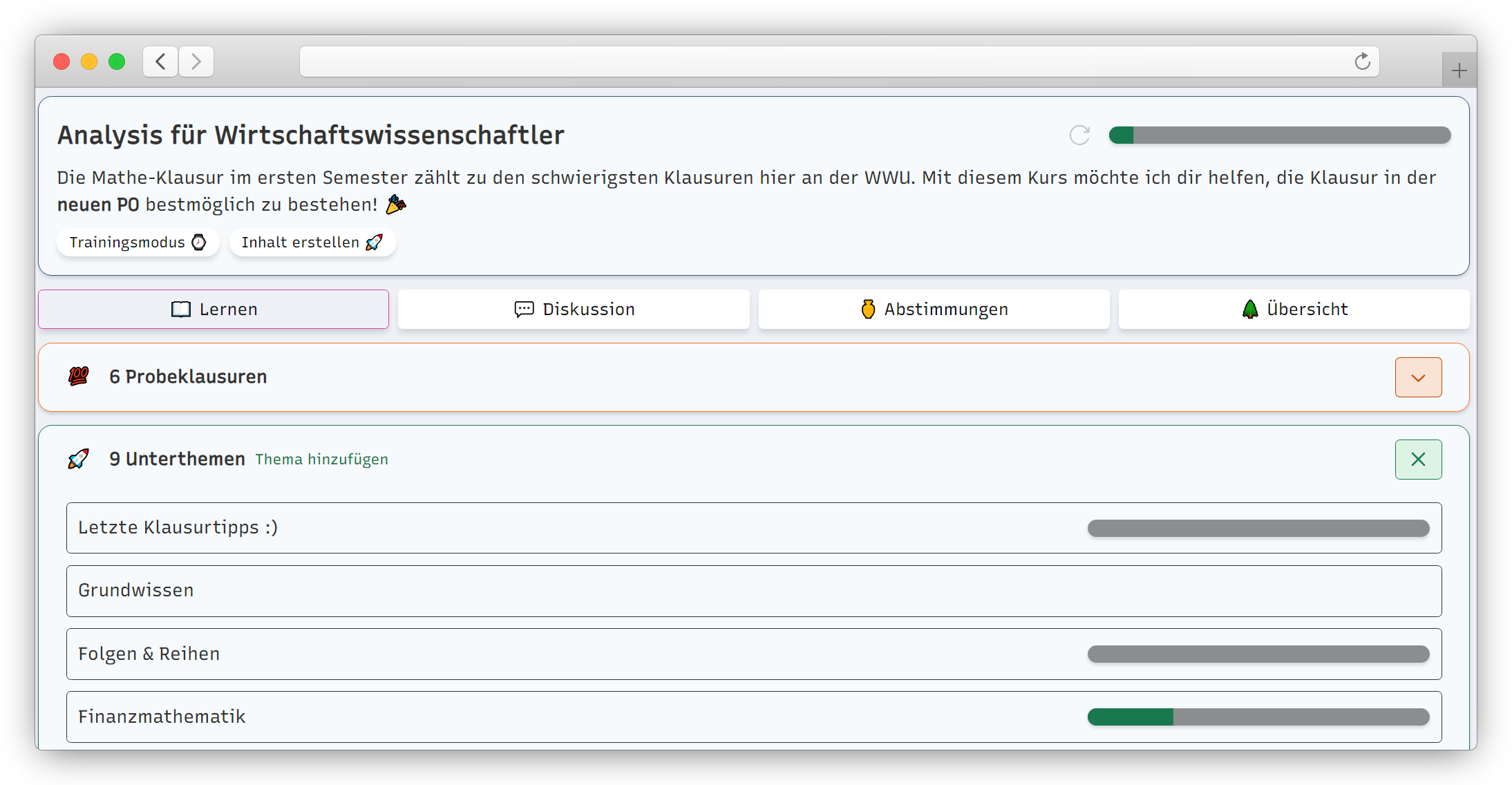
Every course has its topic tree. It can be represented as a general structure or interpreted as an order of topics to learn from. I implemented it this way on purpose to be able to offer guided step-by-step courses later.
Every topic holds learning materials. Tasks, Tests, and Flashcards are always grouped, but the tutor can determine their order. Additionally, you can view videos and documents inside a topic.
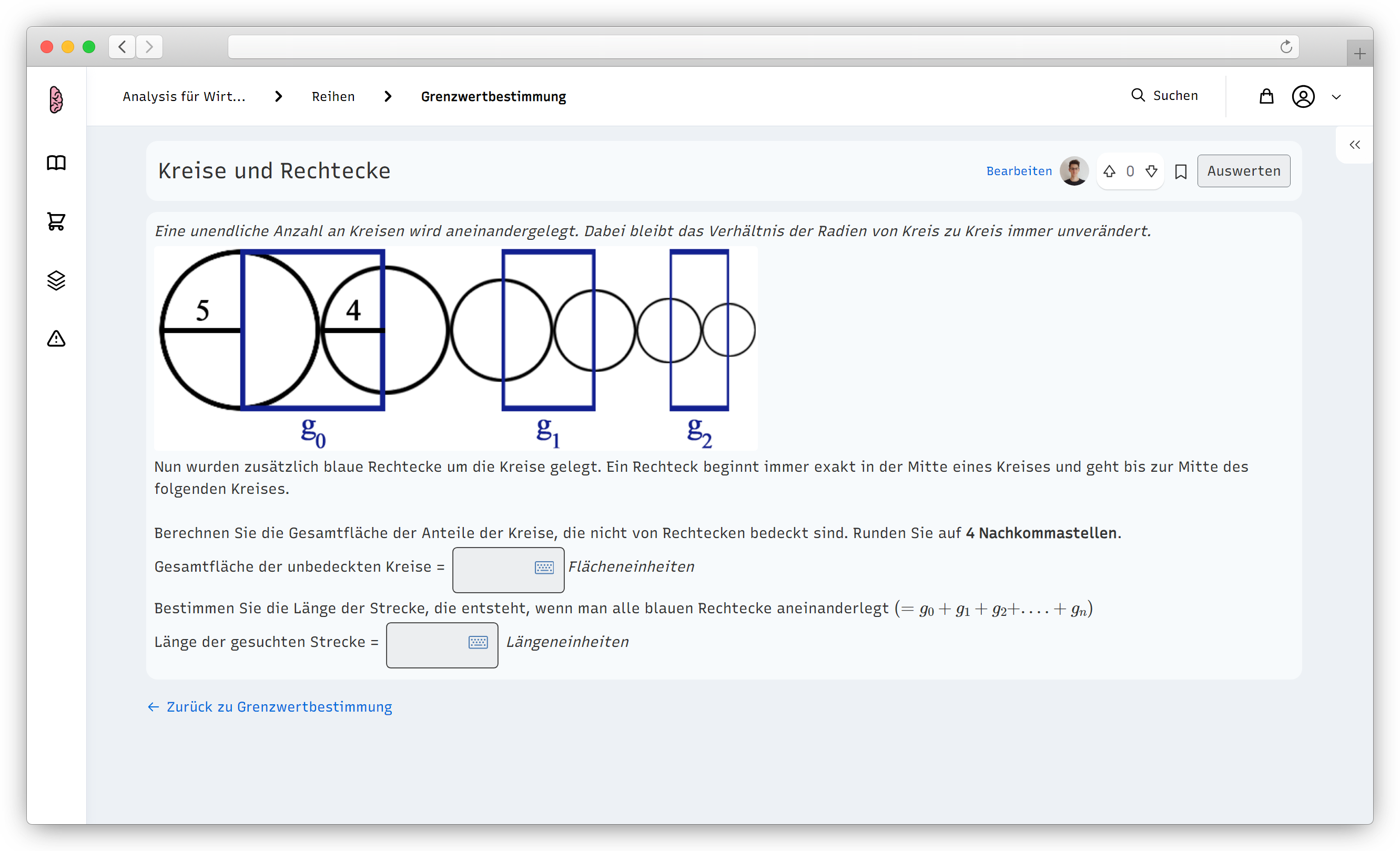
Interactive Tasks & Tests
All tasks on the platform are interactive by default.

Students can enter their answers in various ways and instantly get feedback on their performance. For tests, even more detailed feedback is available.

Study Sessions
Users did not want solely to learn topic by topic when it came to practice questions and flashcards. They wanted to be able to test their knowledge in random order. Therefore, I implemented study sessions. You can select topics, that you want to learn, and how long your session should last. The SuperMemo 2 algorithm, also used by the popular flashcard learning app Anki, determines the order of questions/flashcards. But there is always the possibility of opting out of this algorithm and completely randomly getting questions/flashcards served.
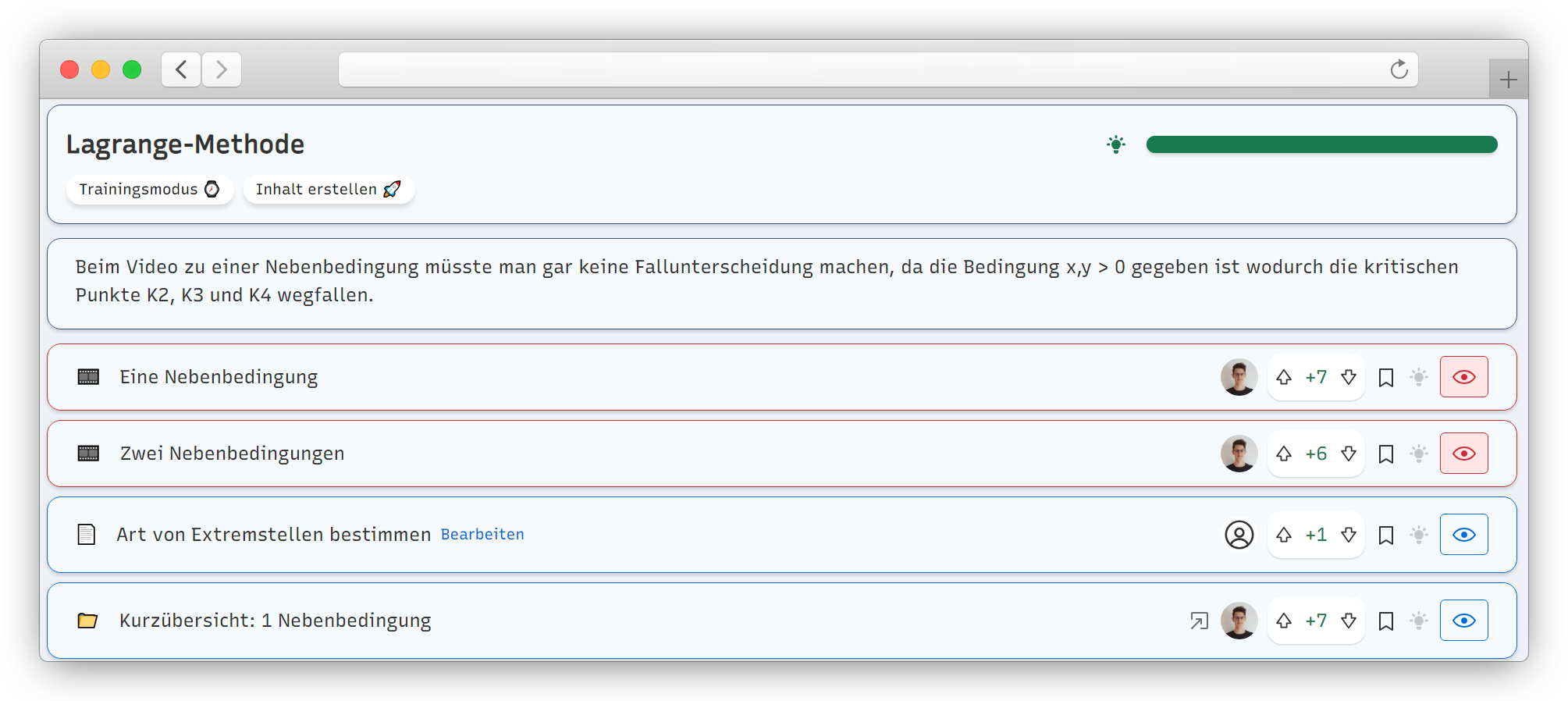
Liking
Every material can be liked or disliked. In case of a dislike, you are asked to provide more feedback. Afterward, we will present you with the opportunity to improve the material or suggest its deletion. This "Like"-indicator is used on a per-course basis for the students but can be assessed on a per-material basis by creators.

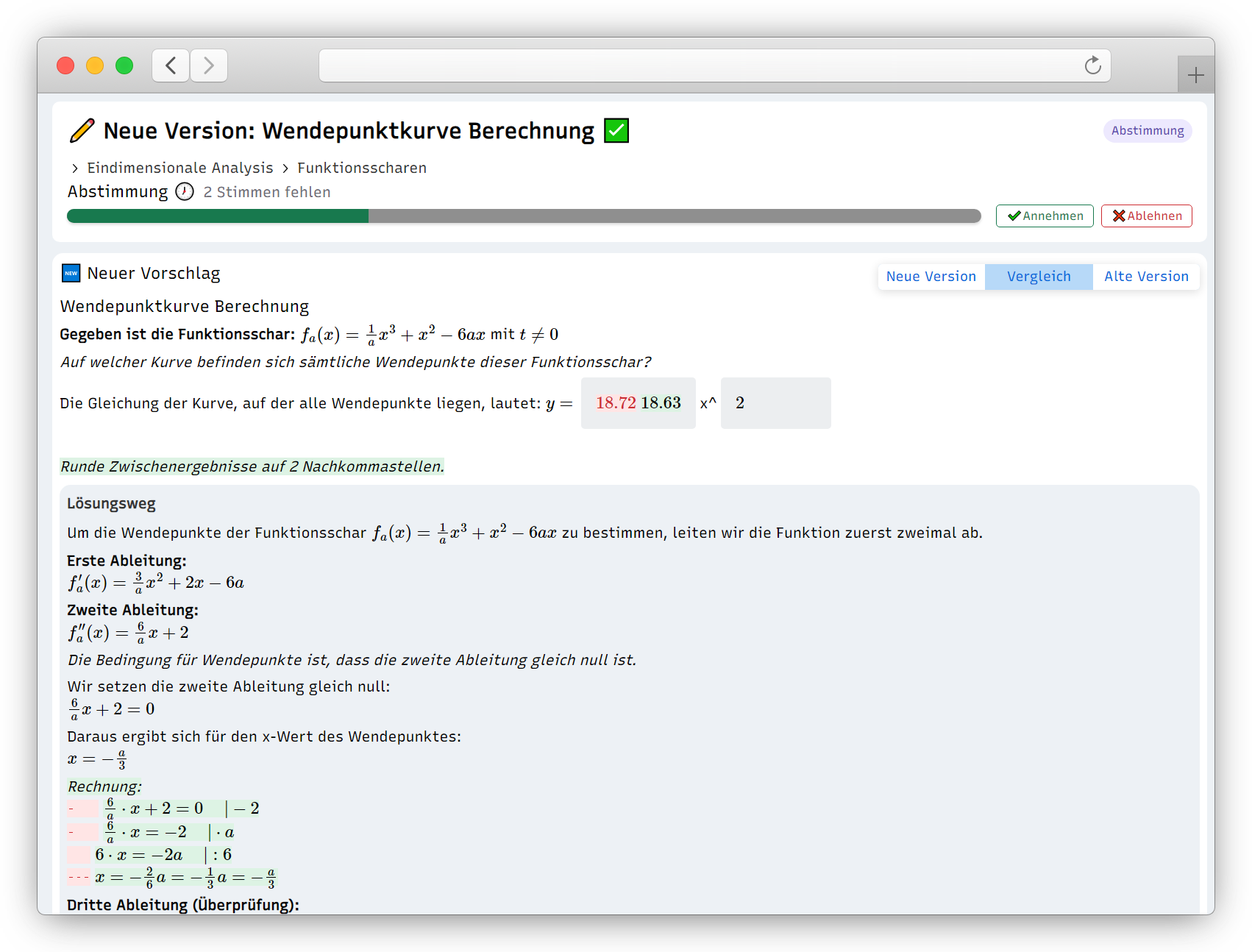
Suggestions
I am super proud of this feature! Students can use all our editors as well. They can create materials, edit materials, and suggest the deletion of materials. Now, other students can inspect the suggestion and either approve or reject it. If approved, the suggestion is automatically applied to the course. Of course our version control system can be used to reverse any change by the course tutors.

In case of a suggested change to existing materials, I create a system that shows the difference between the old and the new version in a "Git"-like that identifies changed sections. It marks removed sections in red and highlights added sections in green.
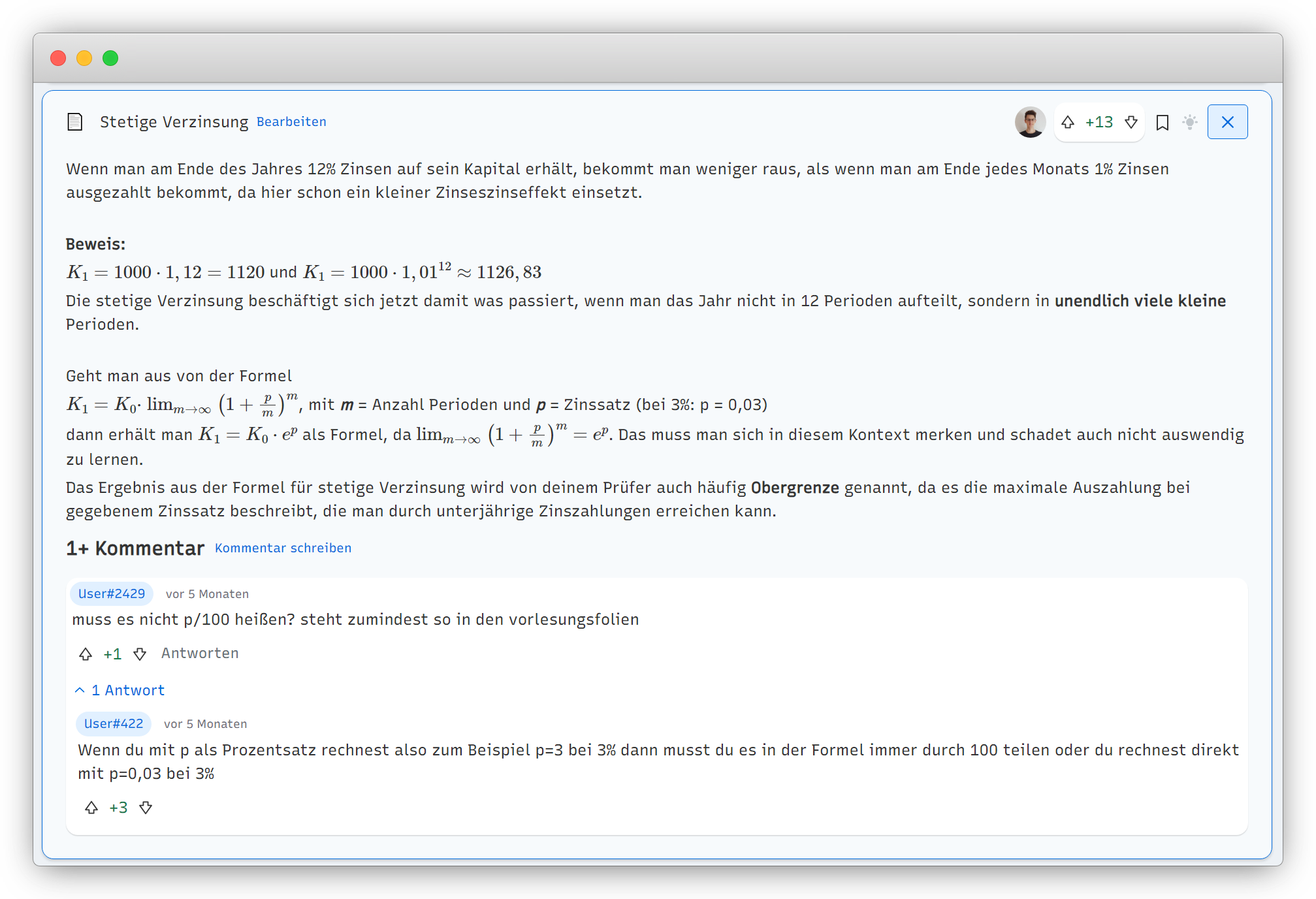
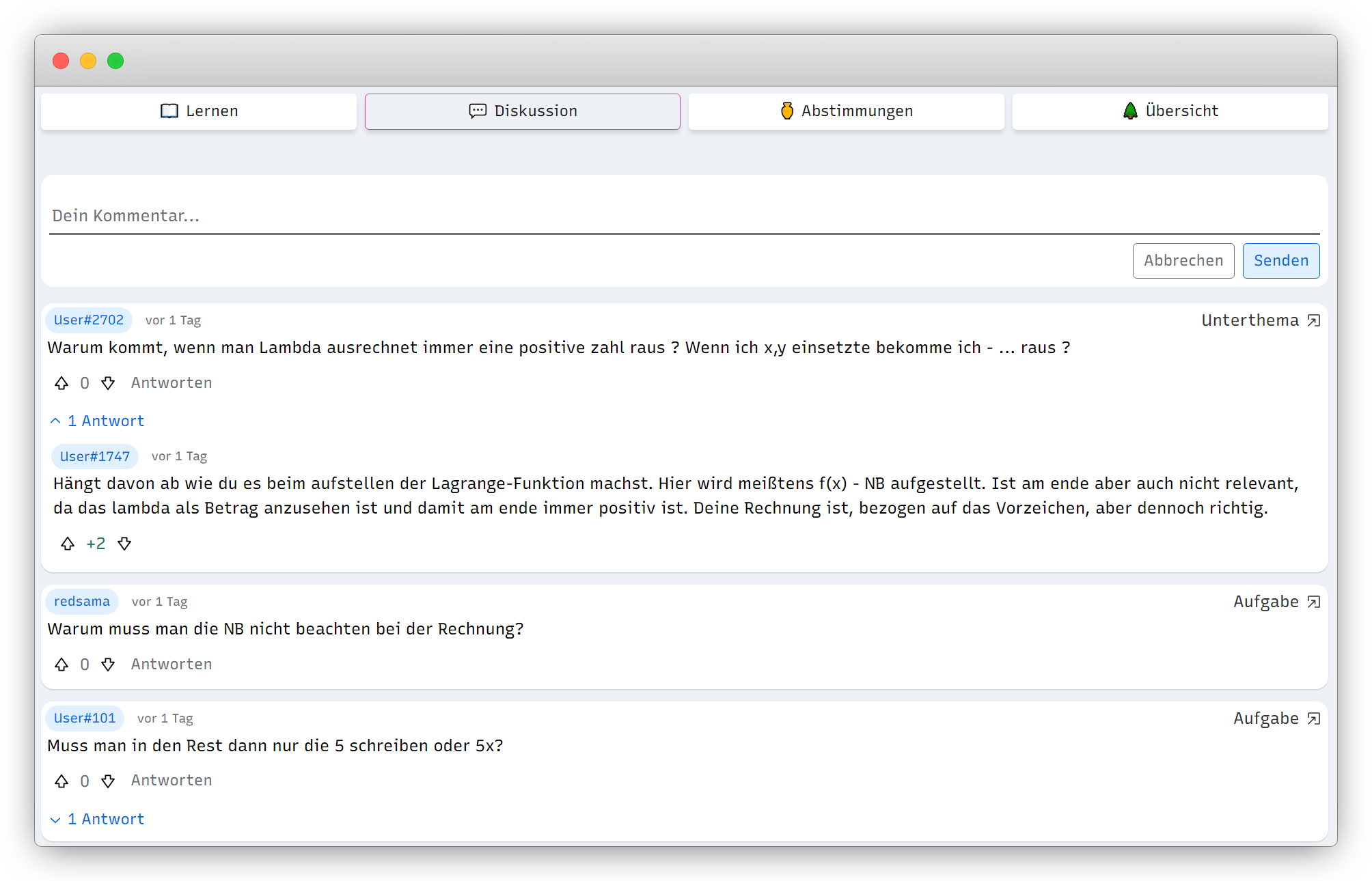
Discussions
Students can comment on pretty much anything. They can comment on a topic, a material, a suggestion, or a comment. It is also possible to upvote and downvote comments. This is a pretty standard feature that I want to improve further.

One cool aspect I implemented is the ability to write formulas in comments with a calculator-like tool based on mathlive.
Progress
Of course, students want to know how far they are in a course. Therefore, I implemented a progress bar that shows the progress. You have a course completion rate calculated based on the number of materials in a course you successfully completed or manually marked as completed. But you also have a topic completion rate calculated based on only the materials in the topic but NOT including the subtopics.

Search
Some courses can become rather large, including dozens of topics. Therefore, I implemented a search engine that searches through topic names and material content powered by Meilisearch, an open-source alternative to ElasticSearch.
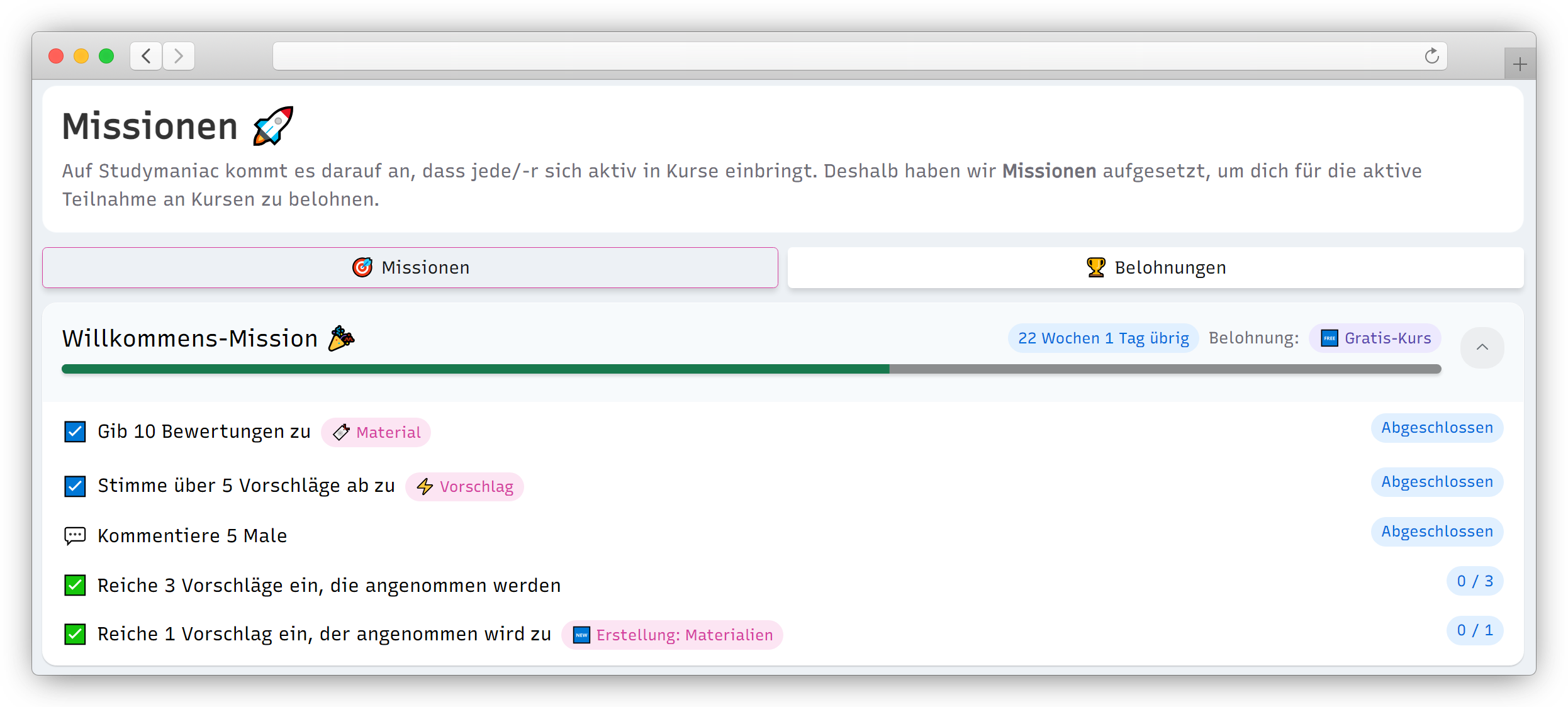
Missions
I implemented a mission system to motivate users to study and participate in courses. After every action a user takes on a platform, it is written to a queue to check whether it corresponds with a mission objective. In the future, I want there to be course-specific missions and leaderboards for motivation.

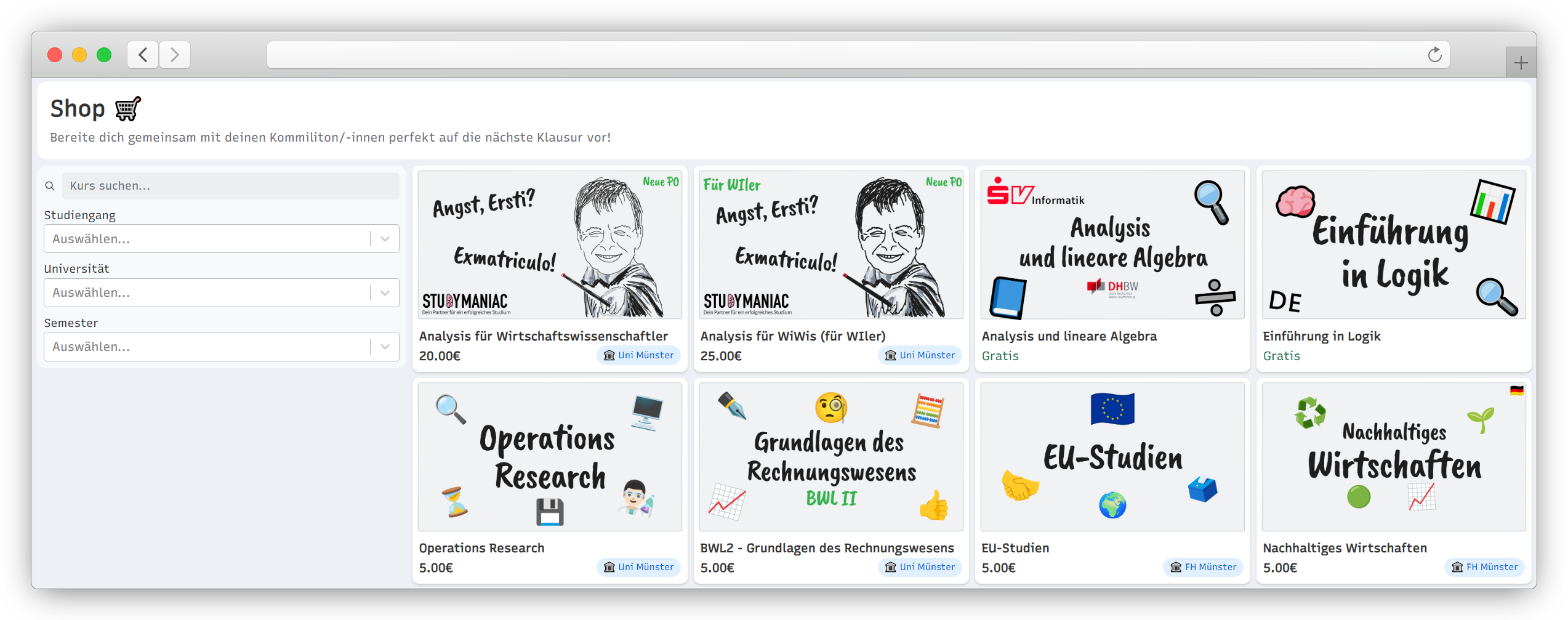
Shop System
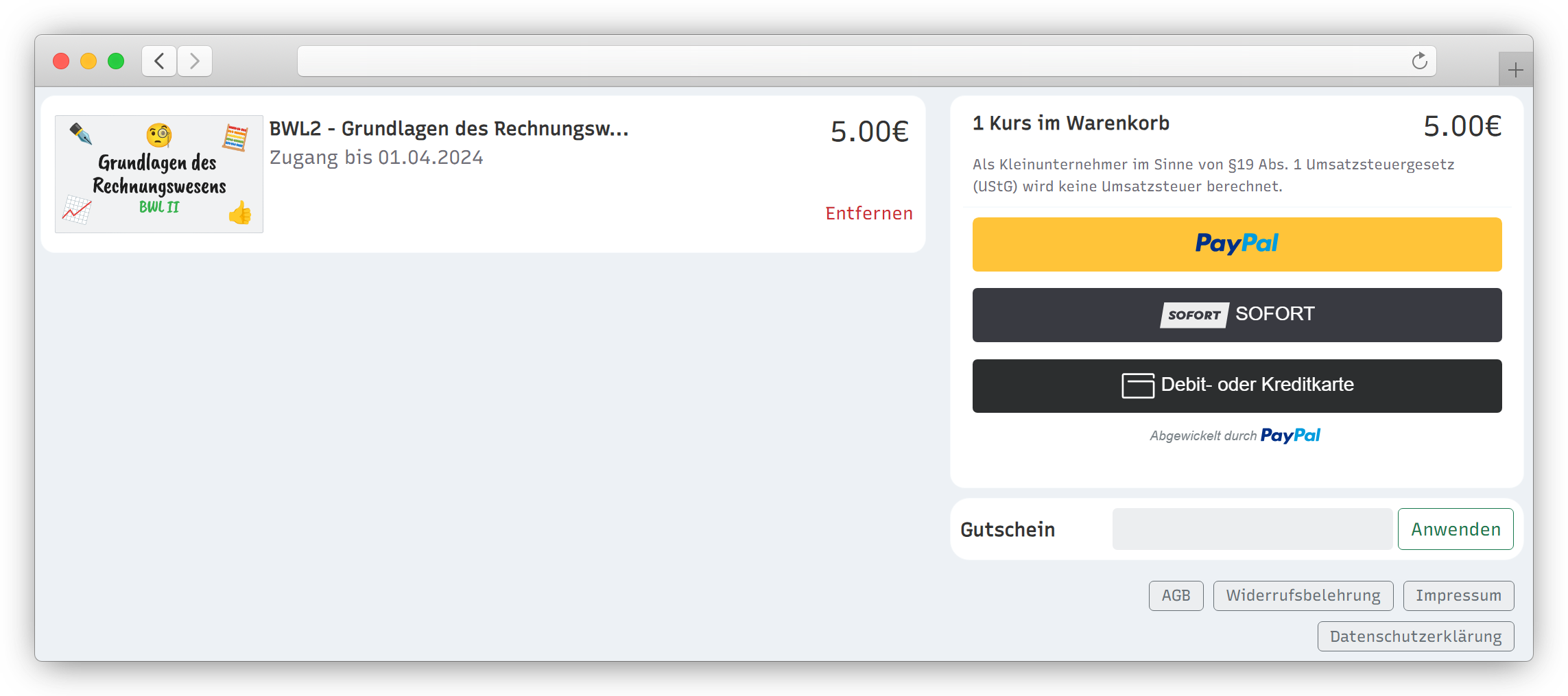
To sell courses, I implemented a shop system with the PayPal API. Also, I implemented a system to create coupons and discounts for course selections and bundles. I wrote the whole system myself. I am proud that it has never produced an error during checkout.

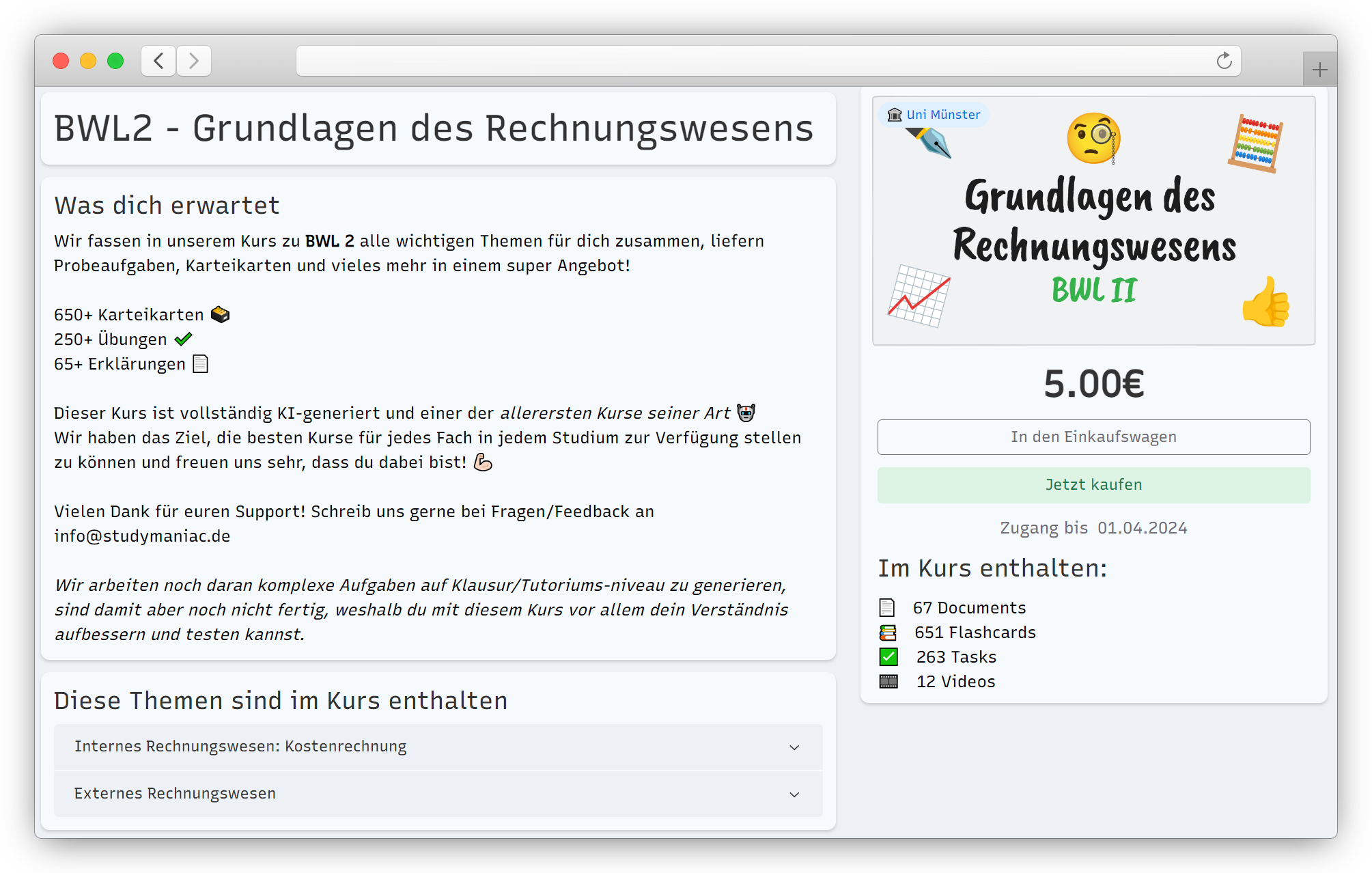
Course/Product Page

A screenshot of the checkout

Ads
To test our ability to monetize the platform, I implemented a system to show ads without being too intrusive. The system was tested with multiple startups and one large company called Bertelsmann. For example, there is a feature that replaces generic company names in documents and tasks with specific ones that are replaced by Hyperlinks. Let's say there is a task like: "Calculate the break-even point of company X". If a campaign runs inside the course, it gets replaced with "Calculate the break-even point of Bertelsmann". This type of ad proved to be very powerful, with a high click rate.

Localization
The website is localized in German, English, Spanish, and French. I developed a small tool that, on the one hand syncs and, on the other hand, translates everything using DeepL. Therefore, adding translations to the editors, the backend, and the original Studymaniac frontend is straightforward. For the translation on the frontend, I used i18next.
AI System
I wanted to solve our course supply problem with AI. When GPT-4 was released, I started a 4-month project, hired some other students and created a system that automatically creates courses tailored to very long documents. Students would upload scripts from their lectures, old exams, and tutorials.
Large document processing
Back then, the context window of GPT-4 was limited to 4096 tokens. This is insufficient to process a whole document of up to 1000 pages. The standard approach is to split the document into chunks and take them into a vector database.
We extracted all information possible from the document, like the size and position of texts, images, and tables. We then created an algorithm to find "outline" pages containing information on the document's topics.
In the process, a human would quickly review the generated topics and be able to edit them.
Afterward, every page would be assigned up to three topics (ranked by importance) by giving information about the previous pages and the currently evaluated page.
We would do the same thing for problem sets and old exams but here we would not assign topics to single pages but first segment pages into sections so that every task was evaluated on its own.
Afterwards we had a mapping of pages to topics and now let the way faster and cheaper GPT-3.5 extract the most relevant subtopics from these pages. We called them clusters.
Content generation
Now we iterated over every cluster and created flashcards for it. This made sure that we did not miss any important information from the lecture. To avoid double content, we used GPT-3.5 again to check for flashcards and documents containing the same information.
We would also use the clusters and their summaries (we generated them as well) to have GPT-4 develop ideas for documents. The ideas were mapped to the clusters, and then we could iterate over them to generate the documents while providing information from the pages in the cluster. This made it possible to stay beneath the token limit but still only have relevant information in the course.
We would use a "Cleaning/Improving" Function that evaluated all types of materials at the end to filter out bad materials. This significantly improved the quality of the generated materials.
We tried to generate videos using our developed format for videos used in Vidify, but the results were not good enough so we quickly focused on other types of materials. Instead, we wrote a short algorithm that would search for the best YouTube videos based on the content of the documents.
Generating interactive tasks was the most difficult. Here, I would have to do a lot of prompt engineering because I wanted all materials to be editable and fit into our system later. Generating Multiple/Single Choice tasks, fill-in-the-blank and open-answer tasks was relatively easy. However, generating tasks that had something to do with math was pretty difficult. First, I would classify the type of task and then use a different agent to generate the task based on the type. For example, math tasks would enter a loop of generating code to solve it, evaluating the code, generating new code, ... until the LLM was satisfied with the result.
As we were at the university level, this was extremely hard, and we only worked in approximately 50% of the cases. I think right now it is basically impossible to solve this problem in a generalized way on this level because generating tasks implies the ability to solve them and noone is able to really reliably solve math tasks on advanced university level yet.
I am sure this will come, though!
Task Creator
I recognized that the ability to turn an existing task with a solution into an interactive task with an elaborate solution was already very helpful. Therefore, based on my prior work, I created a simple process to screenshot a task and its solution and have the AI generate a finished but editable task on Studymaniac. The AI Task Creator was powerful for implementing open-source tasks and tasks from teachers who had already created analog tasks.
Abandoned Prototypes
Events
We created an event calendar for local university events like exams, parties, deadlines, ... But I wanted to focus on the learning part of the platform and therefore abandoned this feature.
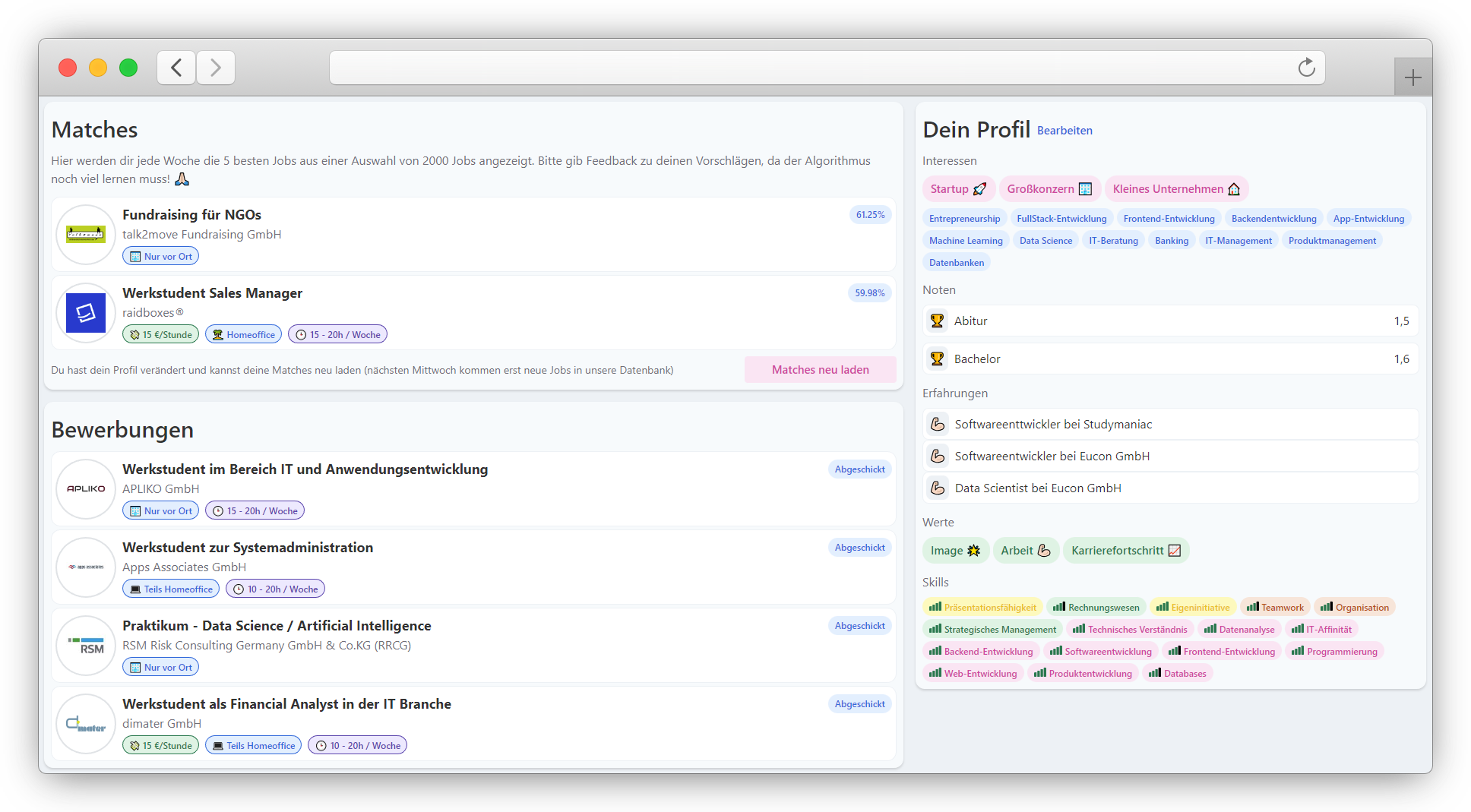
Job Matching
We added a job matching feature in some projects with other companies and after a promising survey with our users. Unlike most job platforms on EdTech sites, students could describe in great detail what types of jobs they liked, and according to that, a matching algorithm would scrape all jobs of a partner company and suggest the best open offers. The vision was to later offer 1-click applications to the best matching internships and jobs out there to reduce student stress and find another way to monetize the platform.

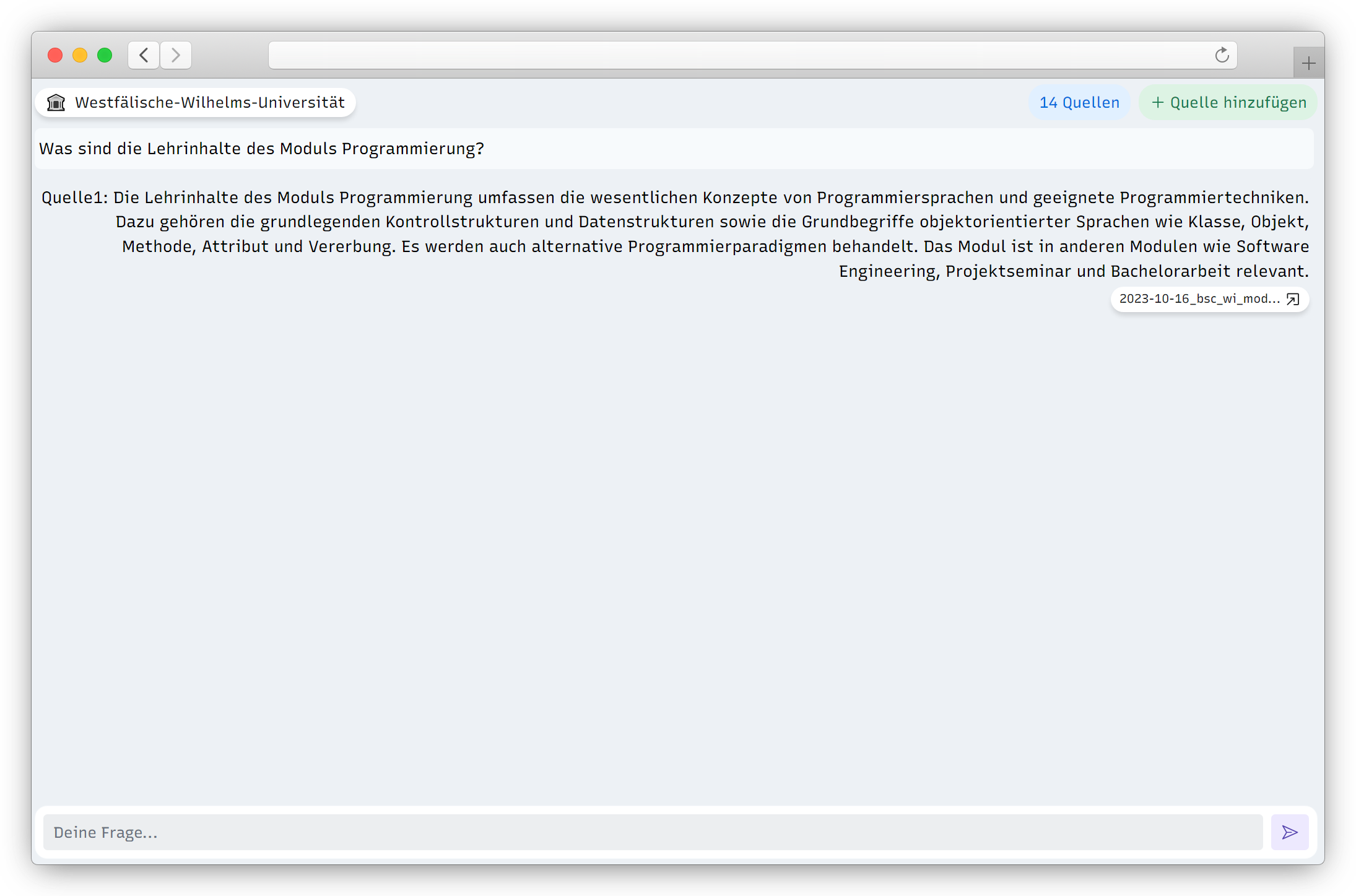
Custom Chatbots
We created a system that allows a community of one institution to upload documents and links to websites. This would be vectorized and used for information retrieval in a chatbot style. The user could ask questions, and the system would use GPT-4 to answer the questions based on the uploaded content. Even though the chatbots are a very cool feature, I abandoned it for now to focus on other features.

My Final Thoughts
I learned a ton in this project and am convinced that its architecture is really well-designed for a platform that enables a large number of teachers to contribute to a shared database of topics and materials, potentially worldwide.
The student site is pretty good as well, but depending on the use case, it can still be improved a lot.
I do not know how many hours I spent on these projects, but it was a great experience and a feature-rich production-ready platform that I am extremely proud of!
My favorite experience was passing my knowledge to the interns and working students who also contributed to the project and made the time very special to me!
Overall Techstack:
- React
- TailwindCSS + RadixUI
- Laravel
- Python + FastAPI
- NodeJS
- Docker
- GCP / Hetzner for hosting
- Redis
- Meilisearch
- cypress
- Docusaurus
- i18next